CNV xin gửi đến các bạn hướng dẫn cách để kích hoạt và lấy Google Maps API Key. Đây là một hỗ trợ từ Google đối với các website có sử dụng chức năng Google Maps để tích hợp vào website. Tuy nhiên từ năm 2018, Google đã có cập nhật thêm điều kiện sử dụng là cần phải có thông tin thẻ VISA mới có thể sử dụng được. Các bạn có thể tham khảo qua theo hướng dẫn sau:
Truy cập vào đường dẫn : https://console.cloud.google.com/project : Để cấu hình và tạo Project + API Key
Truy cập vào đường dẫn: https://console.cloud.google.com/project/_/billing/enable : Để add thông tin thẻ VISA
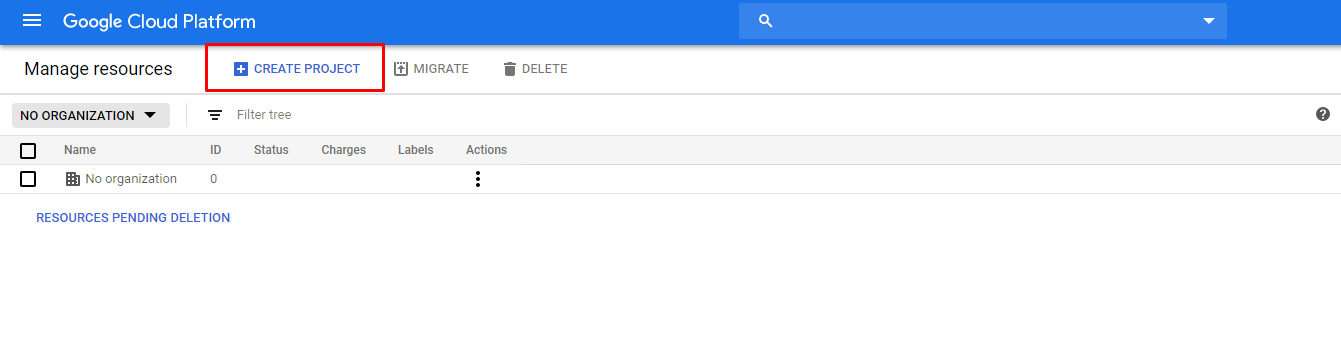
Tạo Project
Bây giờ bạn cần phải tạo Project cho dự án của mình để dễ quản lý nếu sau này còn có nhiều dự án khác nữa.
Hãy nhìn lên thanh menu, bạn sẽ thấy dòng chữ Select a project, nhấp vào:

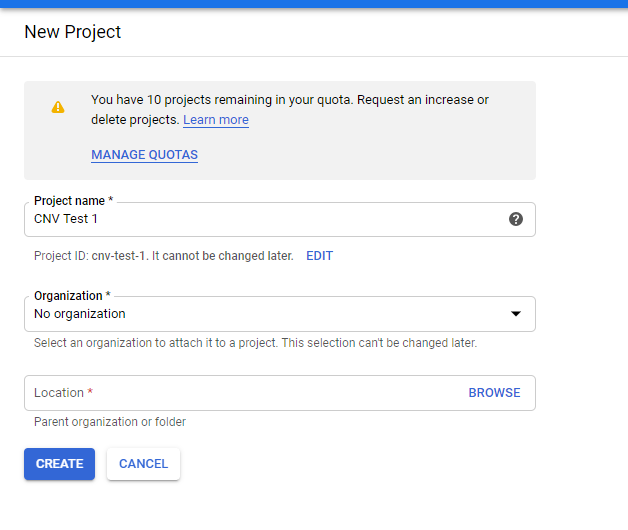
Đặt tên cho project, sau đó bấn Create:

Đợi 1 tí để Google tạo project cho bạn. Sau khi tạo xong thì chọn project mới tạo đó.
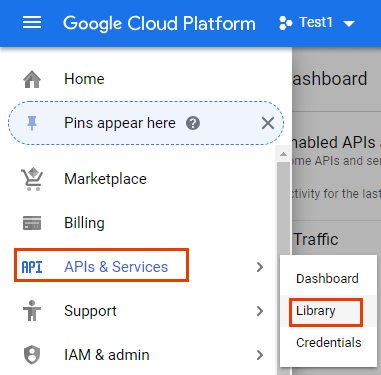
Bây giờ vào APIs & Services, tiếp tục chọn Library để vào thư viện API của Google:

Ngay đầu tiên, chúng ta sẽ thấy thư viện Google Maps API cho website, đó là thư viện: Maps Javascript API:

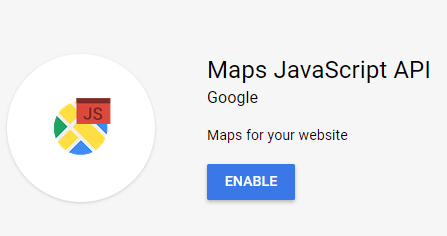
Chọn thư viện này, sau đó thì Enable đi nào:

Sau đó Bạn truy cập tiếp vào 3 thư viện sau và chọn kích hoạt (Enable) lên để sử dụng:

Sau khi đã mở thư việc Google Maps API, thì bây giờ bạn cần phải lấy Google Maps API Key để đưa vào website, mới hiển thị được bản đồ trên web.
Tạo Google Map API Key
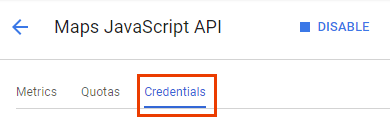
Bạn vào tab Credentials:

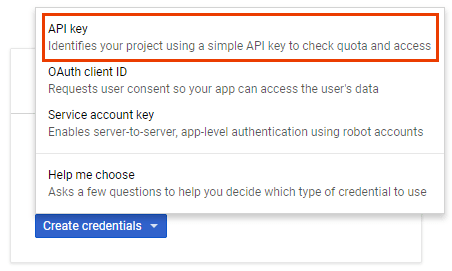
Chọn Create credentials.
Tiếp tục chọn API Key:

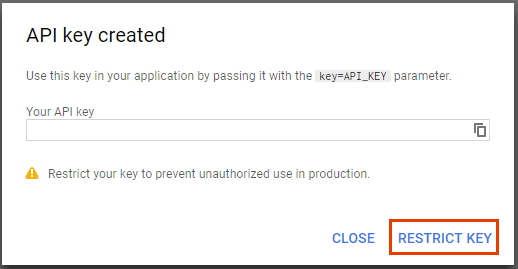
Bạn sẽ nhận được API key. Tuy nhiên API key này chưa thể sử dụng được. Vì thế, bạn cần bấm vào Restick Key:

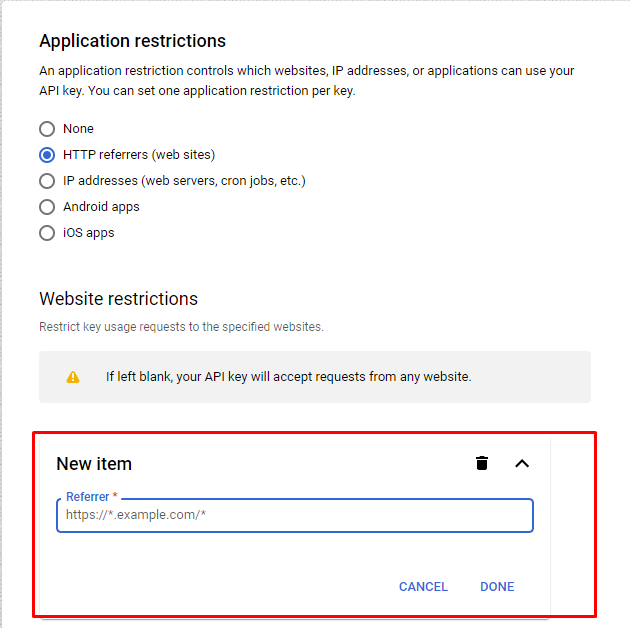
Bây giờ bạn phải chuyển phần Application restrictions sang HTTP referrers để cài đặt API key này sử dụng cho website. Đồng thời, mục bên dưới, bạn phải nhập đường dẫn tên miền sẽ sử dụng Google Maps API KEY này:

— Lưu ý là nhập đúng như vậy nha:
|
1
2
|
*domain.com/*
*.domain.com/*
|